
Les icônes, aussi appelées pictogrammes ou pictos, sont utiles en communication. On les retrouve un peu partout : sur les sites web, les applications mobiles, la signalétique, les documents imprimés… Elles permettent de communiquer rapidement une idée ou de réaliser une action grâce à une image simplifiée.
Mais saviez-vous qu’il existe plusieurs types d’icônes, chacun ayant ses propres caractéristiques, fonctions et usages ? Dans cet article, nous allons explorer en profondeur les différents styles et familles, leurs avantages, et les meilleures pratiques pour les intégrer efficacement dans vos projets.
Au sommaire
Qu’est-ce qu’une icône ?
Une icône est un symbole graphique simple, compréhensible d’un coup d’œil, qui représente une idée, une action, un objet ou une fonction. Elle est présente dans les interfaces numériques, de l’application mobile à la signalétique urbaine. Par son aspect visuel direct, elle permet une communication rapide, intuitive et universelle. C’est un picto qui traverse toutes les barrières linguistiques.
Elle peut être abstraite (flèche, croix) ou figurative (loupe, maison), stylisée ou réaliste. Le choix de son style et de sa fonction dépend de nombreux facteurs : contexte, cible, support, cohérence graphique…
Les différents types d’icônes selon le style graphique

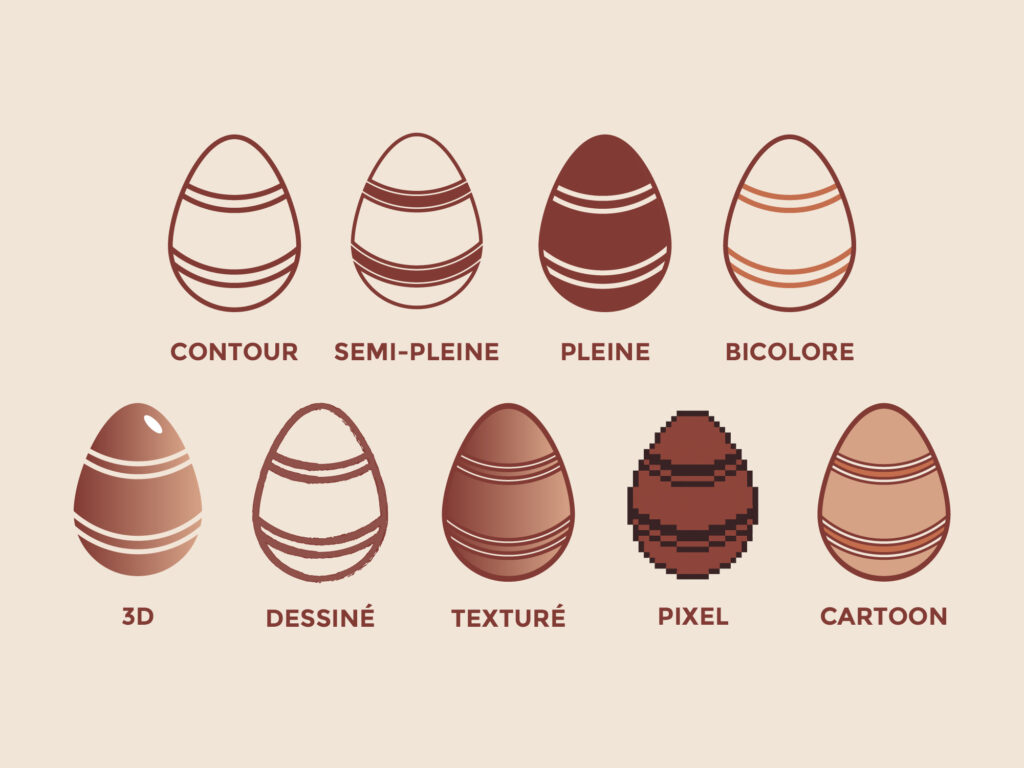
Icônes en contour
Minimalistes et légères, elles sont constituées de traits simples. Elles s’intègrent parfaitement dans des interfaces modernes et épurées.
Avantages : polyvalentes et adaptables, légères en poids (optimisées pour le web), claires et lisibles, de petite taille.
Icônes semi-pleines
Combinant contour et zones pleines, elles permettent un bon compromis entre minimalisme et visibilité.
Avantages : accentuation de certaines parties de l’icône et hiérarchisation visuelle facilitée.
Icônes pleines
Ces icônes sont entièrement remplies. Elles offrent une excellente visibilité, surtout sur les écrans petits ou sur fond contrasté.
Avantages : fort impact visuel et idéales pour l’accessibilité.
Icônes bicolores
Utilisent deux couleurs pour enrichir la signification ou le style. Elles peuvent exprimer davantage de nuances ou faire le lien avec une charte graphique.
Avantages : plus expressives, permettent de jouer sur les contrastes ou la marque.
Icônes 3D
Apportent de la profondeur et du réalisme. Récentes et en vogue dans les interfaces modernes, elles créent un effet « tactile ».
Avantages : sensation de volume et de matière, innovantes, immersives.
Icônes dessinées à la main
Donne un effet artisanal, chaleureux, idéal pour des projets créatifs, artistiques ou éducatifs.
Avantages : style authentique et humain, différenciation forte.
Icônes texturées
Intègrent des effets de matière comme par exemples, le papier, le bois, ou encore le métal, pour un rendu plus sensoriel.
Avantages : richesse visuelle, réalisme accru.
Icônes pixel (pixel art)
Inspirées des anciens jeux vidéo, elles utilisent une grille de pixels visibles pour un effet nostalgique et geek. 👾
Avantages : identité visuelle forte, idéales pour des projets rétro ou tech.
Icônes cartoon
Colorées, expressives, ludiques. Elles humanisent l’interface et créent de la proximité.
Avantages : style décontracté, approche empathique et conviviale.
Comment choisir le bon style d’icône ?
Le choix du style graphique d’icônes doit répondre à plusieurs critères :
- Public cible : enfants, professionnels, personnes âgées…
- Type de projet : jeu, application, logiciel, site vitrine ou e-commerce…
- Ton souhaité : ludique, sérieux, dynamique, créatif…
- Charte graphique : couleurs, typographies, illustrations…
- Contexte technique : responsive (qui s’adapte à tous les appareils), interface clair / sombre, accessibilité…
Un style cohérent avec l’identité visuelle garantit une meilleure expérience utilisateur.
Les pictos selon leur fonction
Ces pictos peuvent être classées par fonction, selon ce qu’elles permettent d’exprimer dans l’interface :
1. Icônes d’action : elles indiquent une action à entreprendre (enregistrer, partager, supprimer…).
2. Pictos de navigation : permettent de se déplacer (menu, retour, flèches, carte…).
3. Icônes d’état : signalent un statut (chargement, erreur, succès, inactif…).
4. Icônes de notification : alertent ou informent l’utilisateur (badge rouge, point d’exclamation, cloche…).
5. Icônes de marque ou personnalisées : liées à l’identité visuelle d’une entreprise (logo simplifié, pictogramme représentatif, favicon…).

Comment créer ses pictos ?
1. Choisir un outil de design
Des logiciels comme Adobe Illustrator, Figma ou encore Sketch permettent de créer des icônes vectorielles précises. Vous pouvez contacter un graphiste spécialisé si vous n’avez pas de compétence en création graphique.
2. Respecter la grille
Une icône s’inscrit généralement dans une grille carrée (24×24 px, 32×32 px, etc.) pour assurer l’alignement.
3. Penser responsive
Elles doivent être lisibles à différentes tailles. Travailler les pictos en simplifiant les formes.
4. Adapter à l’usage
Icônes interactives ? Ancrées dans une charte ? Prévues pour le web ? Il faut anticiper leur comportement.
Zoom : pictos animées et évolution des interfaces
Avec l’essor du motion design, les icônes animées (via Lottie, SVG animé, GIF) gagnent en popularité. Elles renforcent le feedback utilisateur et rendent les interfaces modernes plus dynamiques.
Exemples : picto de chargement animée, passage de l’icône vide à remplie (favori)…
Elles doivent rester discrètes, fluides et utiles.
Bonnes pratiques pour l’utilisation d’icônes
- Utiliser un seul style sur l’ensemble du projet afin de garder une certaine cohérence générale
- Assurer la lisibilité à petite taille
- Prévoir un contraste suffisant avec le fond
- Ne pas multiplier les icônes : chaque symbole doit avoir une utilité
- Accompagner d’un texte éventuel si l’icône n’est pas évidente
- Tester l’accessibilité (lecteurs d’écran, daltonisme…)
Formats courants des pictos
- SVG : vectoriel, léger et modifiable
- PNG : matriciel, idéal pour les rendus fixes, mais non redimensionnable sans perte
- ICO : spécifique aux favicons pour les navigateurs.
- Fontes d’icônes : comme Font Awesome (via CSS), pratiques mais moins personnalisables
Où trouver des pictos ?
- Banques gratuites : Flaticon, Freepik, Icones8…
- Contacter un graphiste pour la réalisation sur mesure des pictogrammes.
- Générateurs IA : certains outils permettent de créer des icônes adaptées en quelques clics (par prompt textuel).
FAQ
Quel format d’icône privilégier ? Le SVG pour sa souplesse, sa qualité indépendante de la résolution, et sa compatibilité web.
Peut-on utiliser des pictos sans texte ? Oui, mais seulement si elles sont universellement comprises (loupe, corbeille). Sinon, il vaut mieux les accompagner d’un libellé.
Combien de pictos différents faut-il dans un site ? Il faut limiter la variété et se concentrer sur les fonctions essentielles. Une vingtaine d’icônes bien choisies suffit souvent.
Les icônes ont-elles un impact sur la performance ? Oui, surtout si elles sont nombreuses ou en format lourd (PNG, SVG très détaillé).
Peut-on animer toutes les pictos ? Techniquement oui, mais l’utilité doit primer. Une animation non justifiée peut distraire.
Comment créer des icônes sur mesure si je n’ai pas de compétence en création graphique ? Contacter un graphiste spécialisé pour la création des icônes.
Pour conclure
Les icônes ne sont pas de simples images. Bien pensées, elles fluidifient l’expérience utilisateur, renforcent la compréhension et créent une identité visuelle forte. Chaque détail compte, elles méritent donc toute notre attention.
Vous cherchez un graphiste pour la création de vos icônes, pictos ?
N’hésitez pas à me contacter ! Me contacter


